Cómo configurar el Consent Mode de Google para cumplir con la Ley de Cookies en WordPress

La ley de protección de datos se ha puesto más dura que nunca. Ya no vale que un usuario sepa que se le aplican cookies porque sí. Ahora son los propios usuarios quienes deciden lo que se va a hacer con sus datos. Pero, qué pasa si los usuarios no aceptan las cookies, ¿Nos quedamos sin datos que analizar? No. Si medimos lo que pasa en nuestra web con Google Analytics tenemos una solución para seguir midiendo la actividad de nuestra web sin aplicar cookies. Esta nueva configuración se llama Consent Mode.
Muchas webs cuentan con un banner avisando al usuario de que, en la página web se aplican cookies. Pero, si estas son aplicadas sin consentimiento explícito del usuario estamos incumpliendo la ley. Esto hace que nos expongamos a multas bastante considerables (desde los 30.000€ hasta los 150.000€), evitables si preparamos nuestras webs legalmente, técnicamente y funcionalmente.
Entonces, ¿Cómo podemos cumplir con la ley de cookies para evitar sanciones? En este artículo te voy a enseñar cómo configurar técnicamente y funcionalmente la aplicación del Consent Mode de Google en WordPress, para que solo apliques Cookies una vez el usuario las haya aceptado. Para ello, vamos a utilizar las siguientes herramientas: El plugin GDPR Cookie Compliance y Google Tag Manager. También será necesario tener acceso al FTP de nuestra web para añadir cierto código en el archivo «fuctions.php». ¡Vamos a por ello!
Contenido del artículo
- Integrar Google Tag Manager en todas las páginas de tu sitio
- Instalamos y configuramos el plugin «GDPR Cookie Compliance» en WordPress
- Implementamos código en WordPress para identificar los dos tipos de Cookies y su estado
- Creamos las variables en Google Tag Manager en base a los nombres de Cookies que hemos asignado
- Añadimos la plantilla del Consent Mode en Google Tag Manager
- Creamos una etiqueta con Google Tag Manager para lanzar el Consent Mode en todas las páginas
- Generamos dos capas de datos para que lancen el estado actualizado de cookies seleccionado por el usuario
- Creamos el evento que nos muestre las cookies aceptadas cuando el usuario las haga clic en alguna opción de aceptación
- Actualizamos el evento Consent Mode a través de un nuevo evento en Google Tag Manager
- Comprobamos que el Consent Mode funciona correctamente
Integrar Google Tag Manager en todas las páginas de tu sitio
Gracias a Google Tag Manager podemos modificar e incluir código en nuestra web sin necesidad de tocar el código web directamente. Por ello, si contamos con una cuenta activa de GTM probablemente hayamos metido la etiqueta de Google Analytics a través de esta. De esta manera, añadiendo un sólo código, el de GTM, en el código interno de la web, ya podríamos añadir o modificar partes de la web sin tocar el código base web.
Para poder seguir con el proceso del Consent Mode, tenemos que colocar el código de GTM en todas las páginas, no sólo en el «head» o «footer» de una sola página. Tenemos que tenerlo en todas las páginas porque el Consent Mode y las cookies se aplican en cada página, no a nivel global. Para ello accederemos al FTP de nuestra web, iremos al archivo «functions.php» y pegaremos el siguiente código (añade tu código de GTM en los espacios en los que yo he puesto GTM-XXXXX, sin olvidarte de las comillas simples):
add_action('wp_head','add_datalayer');
/*Código de GTM en el head*/
function dcms_add_google_tag_manager_head() { ?>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXX');</script>
<!-- End Google Tag Manager -->
<?php }
add_action('wp_head', 'dcms_add_google_tag_manager_head');
/*Código de GTM en el body*/
function dcms_add_google_tag_manager_body() { ?>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<?php }
add_action( 'wp_body_open', 'dcms_add_google_tag_manager_body' );Instalamos y configuramos el plugin «GDPR Cookie Compliance» en WordPress
El plugin «GDPR Cookie Compliance» es una muy buena opción para poder tener un banner de aceptación de cookies técnicamente y legalmente correcto. Este programa da la opción de aceptar cookies, rechazar cookies o ajustarlas como el usuario desee. Por lo tanto, iremos a WordPress > Plugins > Añadir Nuevo > «GDPR Cookie Compilance».
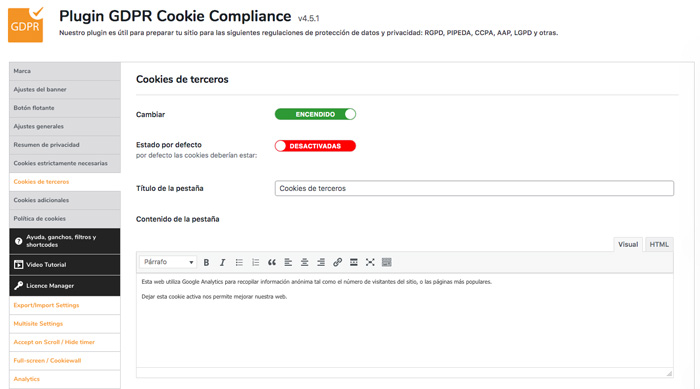
Podemos configurar tanto la parte visual como técnica del plugin, pero yo solo voy a hacer hincapié en dos pestañas: Cookies de terceros y Cookies adicionales. En mi caso las «Cookies de terceros» las he asignado a las cookies de analítica, que se crean con Google Analytics, y las «Cookies adicionales» las he asignado a las cookies de marketing, por ejemplo, las que se crean al utilizar Google Ads, Facebook Ads u otras herramientas de marketing.
Para poder tener activos los dos tipos de Cookies que tenemos en la web, deberemos ir a las pestañas correspondientes, «encenderlas» y dejar el estado por defecto «Desactivadas».

Implementamos código en WordPress para identificar los dos tipos de Cookies y su estado
Para poder identificar, a través de una capa de datos (Data Layer) en GTM si las cookies han sido aceptadas o no, primero tenemos que identificarlas. Para ello, iremos por última vez al archivo «functions.php» mediante el FTP de la web e incluiremos el siguiente código:
/*Función GDPR*/
if (!is_admin()){
if ( function_exists( 'gdpr_cookie_is_accepted' ) ) {
/* supported types: 'strict', 'thirdparty', 'advanced' */
/*Analítica*/
if ( gdpr_cookie_is_accepted( 'thirdparty' ) ) {
?>
<script>
dataLayer = [{
'cookies_analitica': 'granted'
}];
</script>
<?php
} else {
?>
<script>
dataLayer = [{
'cookies_analitica': 'denied'
}];
</script>
<?php
}
/*Marketing*/
if ( gdpr_cookie_is_accepted( 'advanced' ) ) {
?>
<script>
dataLayer.push({
'cookies_marketing': 'granted'
});
</script>
<?php
} else {
?>
<script>
dataLayer.push({
'cookies_marketing': 'denied'
});
</script>
<?php
}
}
}Hay que tener muy en cuenta el nombre que le asignamos a cada tipo de cookie. En este caso, a las cookies de terceros les he dado el nombre «cookies_analitica» y a las adicionales/avanzadas «cookies_marketing». De esta manera, ya tenemos identificadas las cookies para luego poder crear variables a través de GTM que, dependiendo de si las cookies están aceptadas (granted) o denegadas (denied), podamos aplicar ciertos cambios, como desactivar el Constent Mode para pasar a medir con Cookies.
Creamos las variables en Google Tag Manager en base a los nombres de Cookies que hemos asignado
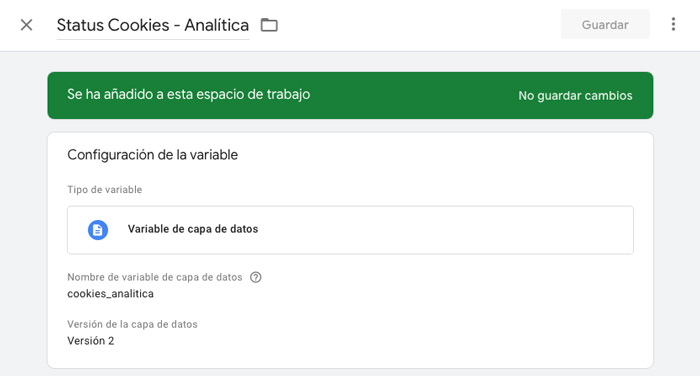
Cómo bien he comentado en el anterior punto, ahora tenemos que crear las variables que definirán si se activan las cookies o no. Para ello, iremos a nuestro contenedor de GTM a la pestaña variables. Tendremos que crear dos variables, pero el proceso es el mismo tanto para una como para la otra.
Para crear la variable de «cookies_analitica» elegiremos como tipo de variable «variable de capa de datos» y en nombre pondremos el mismo nombre que le hemos asignado en el código php. Guardamos la variable y procedemos a realizar el mismo proceso para crear la varibale «cookies_marketing».

Añadimos la plantilla del Consent Mode en Google Tag Manager
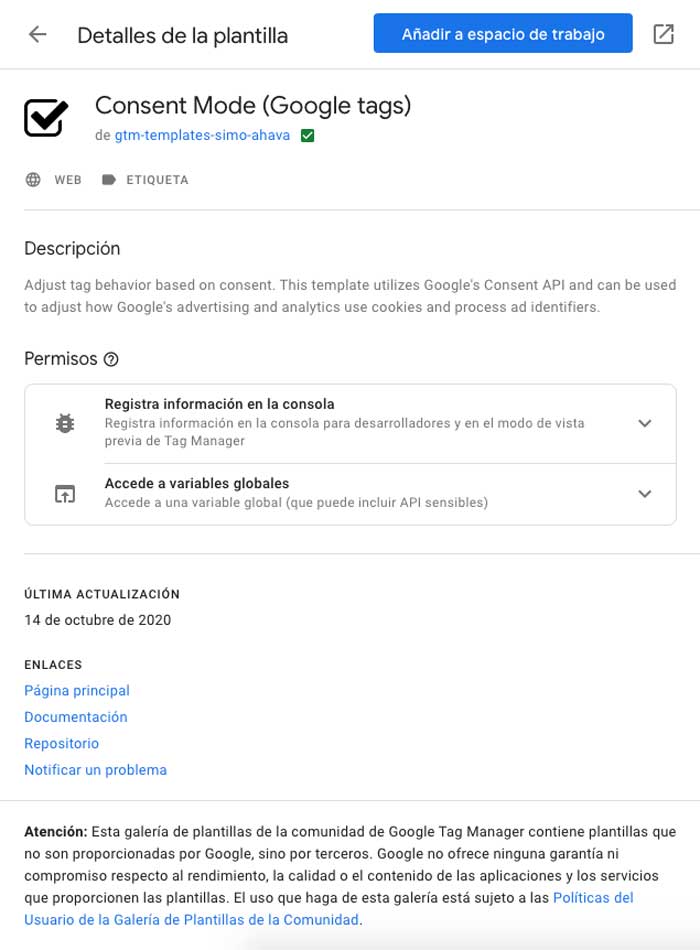
El Consent Mode es una nueva «herramienta» de Google para poder medir las interacciones de la web sin aplicar Cookies. Para poder utilizarla es necesario añadir esta nueva opción de medición a través de las plantillas de Google Tag Manager.
Para poder utilizar esta funcionalidad, iremos a la pestaña «Plantillas» dentro de GTM. En el apartado «Buscar en galería», buscaremos la plantilla con el nombre «Consent Mode (Google tags)». Haremos clic en la plantilla y daremos al botón «Añadir a espacio de trabajo». De esta manera, ya podemos empezar a configurar el Consent Mode.

Creamos una etiqueta con Google Tag Manager para lanzar el Consent Mode en todas las páginas
Para poder empezar a aplicar el Consent Mode en nuestra página web, tenemos que generar una etiqueta en GTM. Esta etiqueta se debe lanzar en todas las páginas antes que cualquier otra etiqueta, para evitar que se generen cookies, por lo que esto también lo tendremos que tener en cuenta. Primero lanzamos el Consent Mode y, después, las etiquetas deGoogle Analytics y Google Ads, pero sin medir con Cookies hasta que estas sean aceptadas.
Para empezar a crear la etiqueta, iremos a la pestaña «Etiquetas» de GTM y daremos a «Añadir nueva». En tipo de etiqueta «Seleccionaremos la plantilla del «Consent Mode» que hemos añadido en el anterior paso. Configuraremos la etiqueta añadiendo las dos variables que hemos creado en los pasos previos en las casillas «Advertising» y «Analytics». Como bien venimos diciendo, en este caso la secuencia de las etiquetas es muy importante, por lo que deberemos dejar marcado que la etiqueta de Google Analytics se activará después de activarse el «Consent Mode». Como activador utilizaremos «All Pages», ya que queremos que se active en cada una de las páginas de la web.

Para terminar este punto, también tendremos que ir a la etiqueta de Google Analytics para quitar el activador de «All Pages», ya que, en la etiqueta del Consent Mode ya hemos marcado el orden de activación. Si dejáramos el activador de «All Pages» en la etiqueta de Google Analytics, este prevalecería a los ajustes de la etiqueta de Consent Mode, por lo que se seguirían lanzando Cookies. Por lo tanto, si también tenemos una etiqueta de Google Ads, tendremos que seguir el mismo proceso añadiendo una secuencia de etiquetas en la etiqueta de Google Analytics y borrando el activador «All Pages» de la etiqueta de Google Ads (y así sucesivamente con todas las etiquetas de herramientas que tengamos activas).
Ya llegado a este punto hemos hecho la parte más esencial, activar el Consent Mode para que no se apliquen cookies. Pero todavía hay que realizar varias configuraciones más para adaptarnos a las diferentes casuísticas que puedan surgir. Para que se apliquen los ajustes de cookies seleccionados por el usuario, sin cargar de nuevo la página, tenemos que actualizar el Consent Mode.
Para poder obtener el dato actualizado del estado de las cookies seleccionadas por el usuario, tenemos que generar un «Data Layer», o capa de datos, a través de dos eventos de Google Tag Manager. El primer evento será en caso de que el usuario haga clic en el botón «Aceptar todas las cookies» y, el segundo evento, será en el caso de que el usuario haga clic en el botón de «Guardar cambios», en cuyo caso puede que acepte solo algunas cookies.
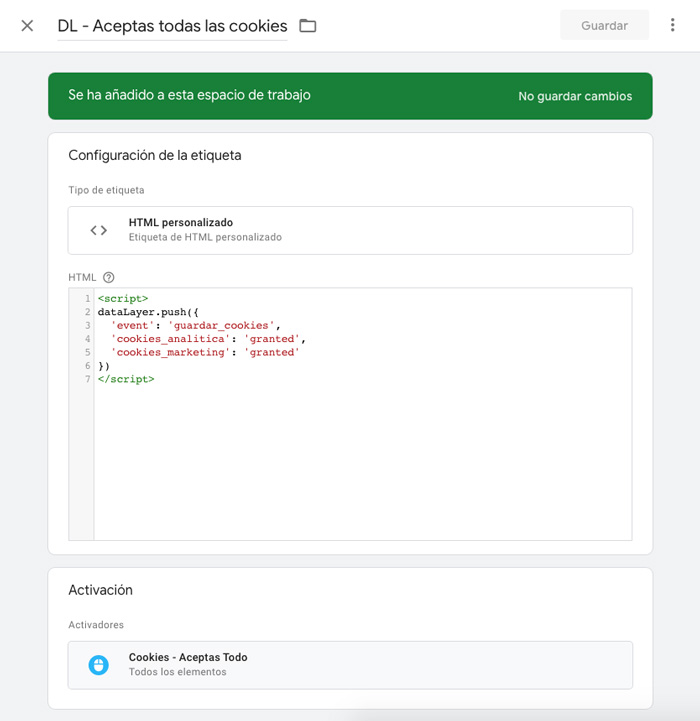
Ahora es el momento de decir que cuando el usuario haga clic en «Aceptar todas las cookies» estas queden registradas como aceptadas. Por lo tanto, para poder generar una capa de datos en GTM deberemos ir a «etiquetas» y generar una nueva del tipo «HTML personalizado». A través de este código crearemos un evento que se llamará en este caso «guardar_cookies» y que, tanto la variable «cookies_analítica» como «cookies_marketing» van a pasar a estar activas (granted).

<script>
dataLayer.push({
'event': 'guardar_cookies',
'cookies_analitica': 'granted',
'cookies_marketing': 'granted'
})
</script>Esto solo tiene que pasar cuando se haga clic en dicho botón, por lo que crearemos un activador de «Clic-Todos los elementos» que sea válido únicamente cuando se haga click en el botón con el class indicado.

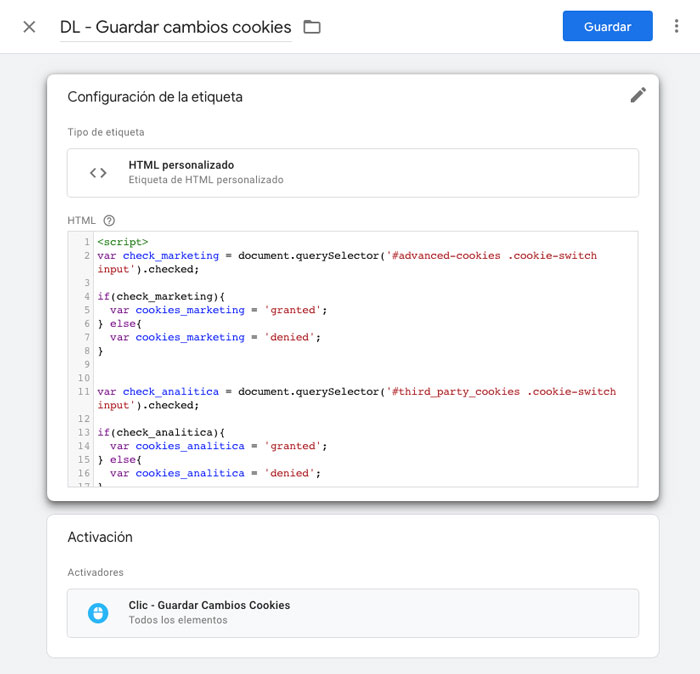
Como bien hemos hecho en el anterior punto, en el caso de hacer clic en «Guardar cambios» también generaremos un evento en Google Tag Manager del tipo «HTML personalizado» para crear la capa de datos con el estado de las cookies actualizado. En este caso el código varía un poco, ya que solo se van a aceptar unas cookies y las otras no. El código por lo tanto sería el siguiente:

<script>
var check_marketing = document.querySelector('#advanced-cookies .cookie-switch input').checked;
if(check_marketing){
var cookies_marketing = 'granted';
} else{
var cookies_marketing = 'denied';
}
var check_analitica = document.querySelector('#third_party_cookies .cookie-switch input').checked;
if(check_analitica){
var cookies_analitica = 'granted';
} else{
var cookies_analitica = 'denied';
}
dataLayer.push({
'event': 'guardar_cookies',
'cookies_analitica': cookies_analitica,
'cookies_marketing': cookies_marketing
})
</script>El activador de este evento tendrá la misma configuración que el anterior pero, deberemos cambiar el nombre de la clase del botón para que se aplique únicamente cuando se haga click en el botón «Guardar cambios».
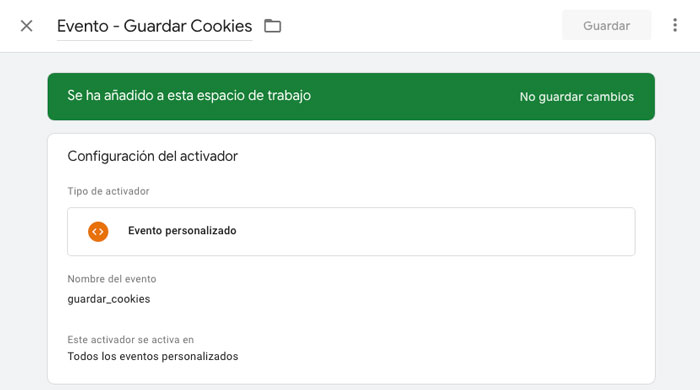
Para crear el evento con el dato de que todas las cookies o ciertas cookies han sido aceptadas, tendremos que configurarlo a través de un activador de GTM. En este caso el evento se crea a través de un activador porque luego va a ser el detonante que haga actualizarse el Cosent Mode para que se empiecen a aplicar las Cookies sin cargar la página de nuevo. Por lo tanto, iremos a crear un nuevo activador en GTM del tipo «Evento personalizado» y le daremos el nombre antes mencionado en la creación del Data Layer «Aceptar todas las Cookies». Ese nombre en este caso es «guardar_cookies».

Actualizamos el evento Consent Mode a través de un nuevo evento en Google Tag Manager
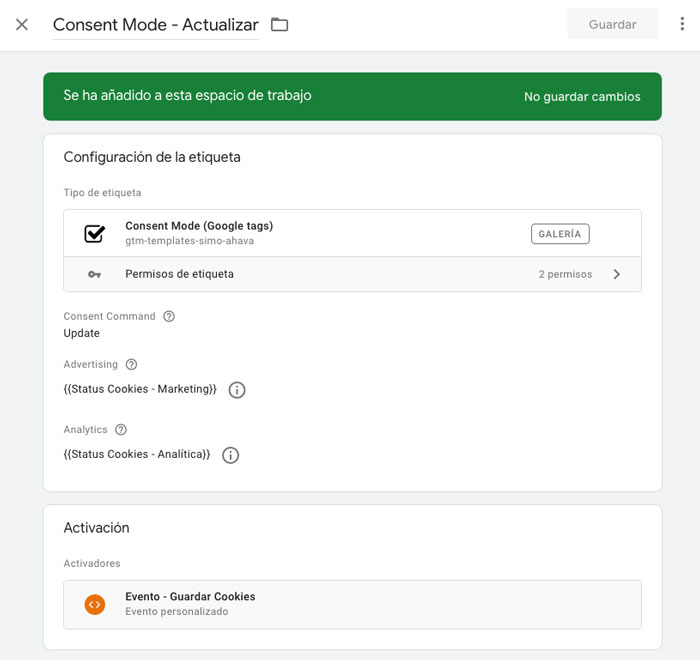
Para que el Consent Mode se actualice en base a la aceptación de cookies del usuario, crearemos un nuevo evento en GTM. El tipo de evento que seleccionaremos será la plantilla de «Consent Mode» pero esta vez seleccionando el comando «Update» o actualizar. En las casillas de «Advertising» y «Analytics» colocaremos las variables creadas en los primeros pasos y como activador utilizaremos el evento que hemos creado en el anterior punto. De esta manera cuando alguna de las variables tenga como estado «granted» (activada) ya se le empezarán a aplicar cookies.

Comprobamos que el Consent Mode funciona correctamente
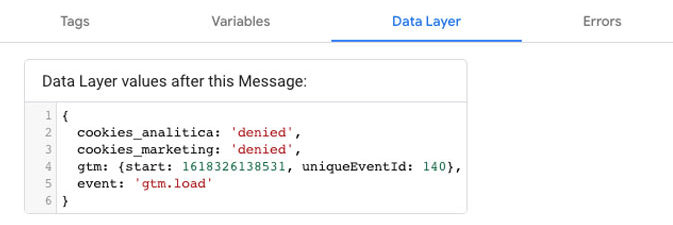
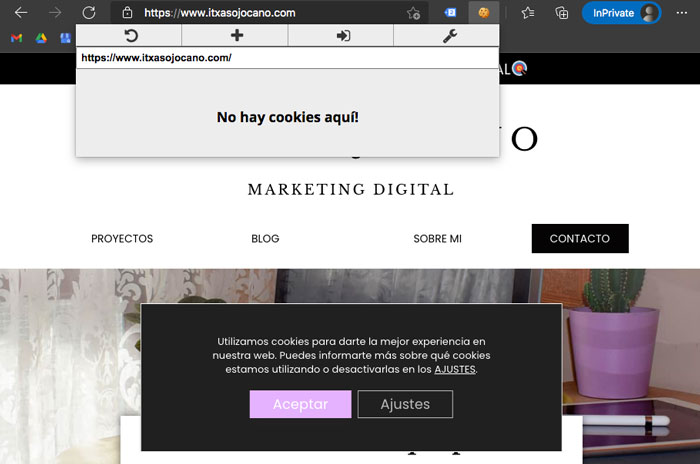
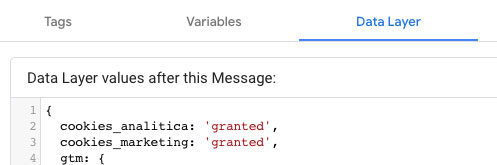
Una vez hemos concluído todos pasos técnicos, toca verificar la parte funcional. Para ello, tendremos que ir a vista previa de GTM, con todas las cookies previamente eliminadas. Nos saldrá el banner de aceptar o ajustar las cookies y en la vista previa del Debugger veremos en la pestaña Data Layer que las cookies están denegadas.

Que las cookies estén denegadas no quiere decir que las etiquetas de Google Analytics o Google Ads no salten. Sino que aun no midiendo con Cookies, gracias al Consent Mode, podemos seguir midiendo sin aplicar cookies y cumpliendo con la ley.


Cuando le demos a aceptar cookies el Data Layer se actualizará y cambiará el estado de las cookies a granted (activado) según lo que hayamos aceptado.


Una vez que comprobemos que todo funciona, debemos acordarnos de publicar los cambios realizados en Google Tag Manager. De lo contrario, no se aplicará nada de lo que hemos hecho.
Espero que este pequeño manual para tener un web funcionalmente, legalmente y técnicamente preparada ante la Ley de Cookies te haya sido de utilidad. Sígueme en LinkedIn para más novedades.